Esto es casi una nota mental ![]()
sudo nano /etc/default/tomcat7

Esto es casi una nota mental ![]()
sudo nano /etc/default/tomcat7

Ya en el futuro de va a demostrar si este nuevo opcache es mejor que los ya conocidos, pero de momento es el ÚNICO que funciona razonablemente bien en WINDOWS.
Edita tu “php.ini” y pega esto al final del archivo (si tenes configurado xdebug, al opcache ponelo por encima de este)
[Opcache]
; poné el path real donde esté alojado php_opcache.dll
zend_extension = "C:\xampp\php\ext\php_opcache.dll"
opcache.memory_consumption = 500
opcache.interned_strings_buffer=8
opcache.max_accelerated_files=4000
opcache.revalidate_freq=60
opcache.fast_shutdown=1
opcache.enable_cli=1
Y listo, tenemos un motivo menos de sufrimiento a la hora de programar en este SO.
Chau!
Aquí dejo una configuración rápida de APC.
extension=apc.so
apc.shm_segments=1
apc.shm_size=256M
Si están usando Debian o derivados pueden poner la configuración en /etc/php5/conf.d/20-apc.ini (la parte del nombre “20-” puede variar, verifiquenlo antes de editar).
Para mas opciones ver http://www.php.net/manual/es/apc.configuration.php
No olvides reiniciar apache: sudo service apache2 restart
Chau!

La idea es simple, las aplicaciones Tomcat corren por lo general en el puerto 8080, y seria mas elegante si pudiéramos servir esta app desde apache por el puerto 80. Vamos a ello.
Crea un nuevo virtualhost:
<virtualhost *:80>
ServerName youtrack.ecapy.com
ProxyPreserveHost On
ProxyRequests Off
<proxy *>
Order deny,allow
Allow from all
</proxy>
ProxyPass /youtrack ajp://localhost:8080/youtrack
ProxyPassReverse /youtrack ajp://localhost:8080/youtrack
RewriteEngine On
RewriteRule ^/$ "http://youtrack.ecapy.com/youtrack" [L]
ErrorLog /var/log/apache2/yt-error.log
CustomLog /var/log/apache2/yt-access.log common
</virtualhost>
En este ejemplo, lo he configurado para que youtrack sea accedido mediante youtrack.ecapy.com.
Los últimos dos pasos son habilitar el modulo ajp que es el modulo que usa apache para hablar con tomcat:
sudo a2enmod proxy_ajp
Y reiniciamos apache:
sudo service apache2 restart
Chau!

Si querés actualizar por linea de comandos solo un paquete. En lugar de sudo sudo apt-get upgrade, podes usar este comando:
sudo apt-get install --only-upgrade oracle-jdk7-installer
Obviamente que tenes que saber como se llama el paquete ;).
Chau!

En este post vamos a enfocarnos sobre Memcached tratando de mostrar las ventajas a la hora de utilizarlo en Drupal 7.
Memcached para los que no lo conozcan, es un data cache basado en RAM.
Usar Memcached en Drupal tiene un beneficio altísimo tanto para usuarios logueados como para anónimos. ¿Por que?, fácil, Drupal para cachear utiliza la base de datos como almacén para dicho cache, y esto es costoso. Cada vez que guarda algo en cache o lo pide, estamos haciendo una query a la DB, y aunque toda tu DB este cacheada (mysql tiene su propio cache) Drupal siempre va a tener un importante overhead solo por tener que pedir a la DB este cache.
Técnicamente hablando el tema es así: Estés o no logueado, Drupal usa cache_get() y cache_set(). Luego, estas funciones delegan la tarea de cacheo a la clase que se encargue en ese momento de almacenar y devolver los datos cacheados. Una instalación estándar trae una clase llamada “DrupalDatabaseCache” que usa como backend storage la propia DB de Drupal. El módulo Memcache API simplemente proporciona su propia clase (MemCacheDrupal) que hace lo mismo pero mandando el cache a Memcache.
Memcache se presenta como una muy buena solución a este escollo ya que fue diseñado para ser usado como cache, ofreciendo un overhead mínimo y una velocidad de respuesta muy superior.
Bueno, vamos al lío.
Para hacer las pruebas he usado la instalación de Drupal “Un mal día para este Drupal“.
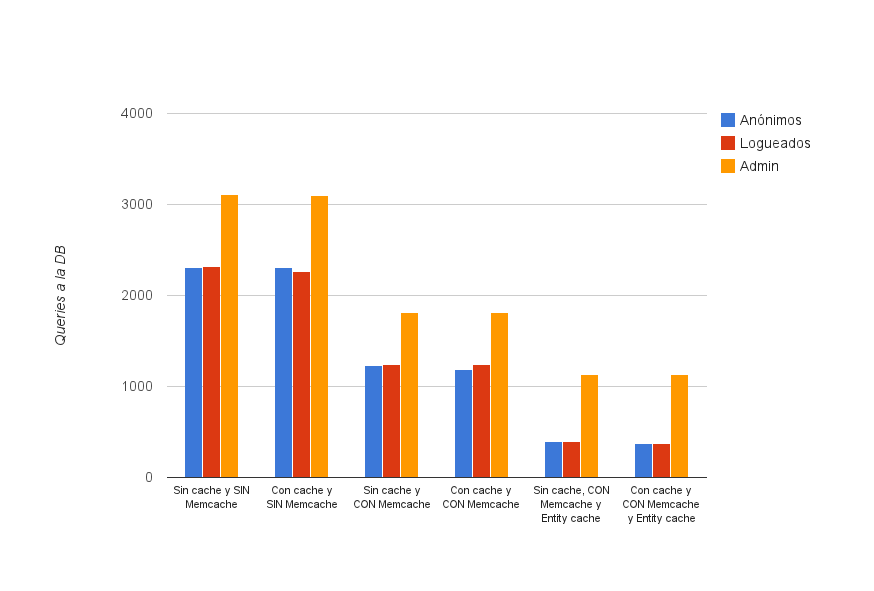
Las pruebas las hice sobre usuarios anónimos, logueados y el propio admin que es el que mas suele sufrir en terminos de performance porque ejecuta código extra por los privilegios que conlleva.
Sin Memcache
Con Memcache
Con Memcache y entity cache:
Sin Memcache
Con Memcache
Con Memcache y entity cache:
Sin Memcache
Con Memcache
Con Memcache y entity cache:
Sin Memcache
Con Memcache
Con Memcache y entity cache:
Sin Memcache
Con Memcache
Con Memcache y entity cache:
Sin Memcache
Con Memcache
Con Memcache y entity cache:

Como podemos ver, cuando usamos Memcache, las queries a la db bajan un nada despreciable 50%. Estas query que ya no están, son “cache” que pasan a ser gestionadas por Memcache, quien como ya comentamos, es mucho mas eficiente a la hora de servir contenidos cacheados (insisto que está diseñado para ello, ergo es muy difícil que mysql lo haga mejor).
Pero para mas inri, al activar Entity cache, automágicamente las query a la DB bajan un 60% mas sobre lo que ya había conseguido Memcache. Esto es gracias a que este modulo implementa una capa de cache a todas las entidades del core de Drupal mas todas las entidades creadas por terceros que implementen la api en entity cache para dejarse cachear.
Happy performance!
Tenemos una app desarrollada en nodejs que corre en el puerto 4000 de nuestro servidor y queremos exponerla por el puerto 80 para que la gente pueda usarla. El problema obvio es que por lo general tenemos corriendo un apache, nginx o cualquier otro servidor http.
La solución es usar los módulos de proxy que incluyen cada uno de estos servidores web. Hoy puntualmente lo vamos a hacer con Apache.
Habilitamos los modulos proxy y proxy_http para permitir el reenvío de peticiones HTTP y HTTPS:
sudo a2enmod proxy
sudo a2enmod proxy_http
Luego nos queda crear un vhost:
sudo nano /etc/apache2/sites-available/mipaginaweb.com
Y ponerle lo siguiente:
<virtualhost *:80>
ServerName mipaginaweb.com
ServerAlias www.mipaginaweb.com
ProxyRequests off
<proxy *>
Order deny,allow
Allow from all
</proxy>
<location "/">
ProxyPass http://localhost:4000/ retry=0
ProxyPassReverse http://localhost:4000/
</location>
</virtualhost>
Habilitamos nuestro nuevo vhost:
sudo a2ensite mipaginaweb.com
Hemos terminado. reiniciamos apache y a correr!
sudo service apache2 restart
Bonus: si estas en un entorno de desarrollo y quieres acceder a mipaginaweb.com, edita tu archivo hosts (sudo nano /etc/hosts) y añade tu nuevo dominio:
127.0.0.1 localhost
127.0.0.1 mipaginaweb.com www.mipaginaweb.com

Problema: querés usar .bashrc para poner un alias por ejemplo, pero .bashrc no existe.
Solución: te vas a la home de tu usuario y tipeas lo siguiente:
cd ~ nano .bashrc
Y dentro del archivo pongamos un alias por ejemplo:
alias ll='ls -l'
Guardamos los cambios y pasamos a lo siguiete que es:
nano .bash_profile
Pegamos esta condición para que .bashrc se cargue al iniciar sesión.
if [ -f ~/.bashrc ]; then . ~/.bashrc fi
All done, ya podes reiniciar la sesión que vas a ver que el alias “ll” funciona sin problemas. ![]()
Vamos a hacer algunos testeos para ver lo que podemos llegar a ganar en performance al implementar una serie de tecnologías sobre Drupal 7.
Las pruebas las realizare sobre una instalación LAMP estándar de Ubuntu (Linux Mint en realidad):
El software para mejorar la performance que usé y las versiones de cada uno son:
Esta prueba es solo para que nos demos una idea de lo que podría llegar a implicar el aplicar estas tecnologías en nuestro sitio de Drupal 7, por lo que he dejado fuera cualquier explicación técnica.
Las pruebas las hice en un core2Duo @ 2.2ghz de 2 núcleos en un Linux Mint de 64bits y 8gb de ram.
La idea es ir agregando tecnologías e ir viendo el teórico beneficio que esta aporta aplicadas a la practica.
Lo primero es lo primero. vamos a hacer un bench de Drupal 7.10 en sobre nuestro LAMP sin haber tocado su configuración inicial.
Utilice Apache benchmark (ab) para todos los testeos variando la concurrencia y cantidad de request para aprovechar al máximo los recursos de los que disponía en cada testeo que hice.
Test 1: Drupal 7 sin cache de ningún tipo.
Test 2: Drupal 7 marcandole las opciones “Aggregate and compress CSS files.” y “Aggregate JavaScript files.” en “admin/config/development/performance”
Podemos apreciar que no hay cambios. nada que comentar.
Test 3: La configuración del testeo anterior + “Cache blocks” en “admin/config/development/performance”
Pasados los tes primeros test ya no quedan dudas que el cuello de botella de los procesadores son los limitantes. Apenas si pudimos conseguir que varíe el resultado.
——————————————————————
Hasta acá fue lo aburrido, porque en realidad lo anterior no tiene ninguna magia, pero nos da una buena idea de desde que base estamos partiendo. Nuestro objetivo es subir grotescamente la media de request por segundo partiendo de los aproximadamente 6 que hemos conseguido hasta ahora.
Test 4: La configuración del test anterior + “Cache pages for anonymous users” (El cache normal de Drupal).
Bueno bueno bueno, esto ya es otra cosa. El cache de Drupal por si solo incrementa los request de una forma brutal, pero no nos quedamos ahí ni en broma, vamos a por mas RPS (request por segundo)
——————————————————————
Test 5: La configuración del test anterior + APC.
Este es uno de los cambios mas recomendados siempre que queramos obtener un incremento de performance (y mejor aprovechamiento de la ram disponible) sin tener que tocar ni una sola linea de código de nuestro Drupal.
Boom! performance X4!. Vamos por buen camino. Agreguemos mas de esas cosas que recomiendan los que saben…
Test 6: La configuración del test anterior + Memcached
Para esta prueba instalé el modulo memcache (http://drupal.org/project/memcache) en su versión 7.x-1.0-rc2 y lo configuré en su forma mas básica según las instrucciones de su configuración.
No hemos visto mejora alguna pero no porque Memcache no sirva, al contrario, en futuros bench les voy a mostrar como si que ayuda, pero bajo este entorno poco sirve ya que es una capa intermedia con la DB y estamos usando el cache de Drupal que apenas si la toca… en fin, en el próximo bench les muestro, paciencia.
Hasta ahora hemos conseguido mejorar los iniciales 6 RPS del principio por fabulosos 400 RPS de media, pero aun nos queda un paso mas para mejorar los request para usuarios anónimos, y ese es Varnish
Test 7: La configuración del test anterior + Varnish
Acaso hay algo que añadir?
Hemos visto como Drupal 7 sin ningún tipo de cache activo es una muy mala idea a la hora de ponerlo en producción.
El cache que trae de serie no es opcional, sino que es mandatorio. No activar como mínimo esta capa de cache en Drupal derivaría automáticamente en un uso elevadisimo de los recursos disponibles, esto acompañado de tiempos de entrega mucho mas largos y por consiguiente la insatisfacción de nuestros clientes.
APC es una excelente adición a nuestro servidor en general ya que agiliza el procesamiento de cualquier pagina escrita en PHP y particularmente en Drupal es un beneficio directo tanto para usuarios anónimos como para usuarios logueados. Recomiendo su uso sin dudarlo aunque hay que hacerlo con cabeza, documentación y alguien que sepa lo que hace si no quieren volver inestable vuestro sistema.
Memcache es una herramienta que no puede faltar en un buen servidor y es harto eficiente para usuarios no logueados en el terreno de Drupal, pero en una instalación en la que casi todos los visitantes sean anónimos, apenas van a sentir la mejora.
Por ultimo y el mas importante, Varnish, que demostró el salto ABISMAL que puede llegar a proporcionar en velocidad cuando lo ponemos a trabajar con una instalación de Drupal. Sin duda pues, esta es la herramienta mas potente de las que hemos utilizado en este bench, pero a su vez, la mas complicada de configurar.
Resumiendo la mejor combinación para usuarios anónimos:
Cache de Drupal = performance decente / Configuración… bueno no lleva configuracion XD. (ganancia de 21x con con respecto a los 6 de media iniciales)
Cache de Drupal + APC = Muy buena performance / Configuración media. (ganancia de 73x con con respecto a los 6 de media iniciales)
Cache de Drupal + APC + Varnish = Bruta performance / Configuración avanzada. (ganancia de 1027x con con respecto a los 6 de media iniciales)
Disclaimer:
No son ni de lejos las mejores versiones ni servidores los que he usado, pero procuré enfocarme en estos debido a que son los mas extendidos/populares en nuestro creciente mundo llamado Drupal.
Saludos.

Si copiaste una maquina virtual KVM y al arrancar no tenes conexión a Internet, hablas visto depues de hacer ifconfig que no hay interface eth0. Esto pasa porque Linux cachea el mac de la tarjeta de red que tenia en la anterior maquina virtual en el archivo “70-persistent-net.rules“.
La solución es borrarlo y reiniciar la maquina virtual (tranquilo que si Linux no lo encuentra lo recrea).
sudo rm /etc/udev/rules.d/70-persistent-net.rules sudo reboot