Centrar un elemento cuando se sabe el tamaño que tiene es fácil. Pero y si el elemento que queremos centrar tiene un tamaño expresado en % o no tiene un tamaño especificado, ya no es tan fácil centrarlo.
Ahora que prácticamente IE8 ya no se usa, lo podemos quitar de la ecuación y usar CSS un poco mas avanzado.
Dicho lo anterior, ahora que podemos usar la propiedad transform: translate();, ya podemos centrar vertical y horizontalmente cualquier elemento.
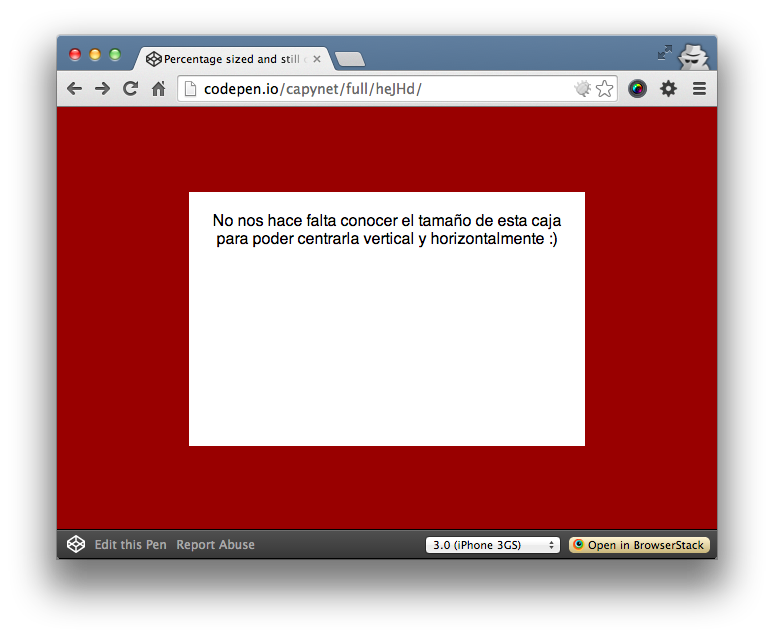
<div class="centrado-porcentual">
No nos hace falta conocer el tamaño de esta caja para poder centrarla vertical y horizontalmente :)
</div>
.centrado-porcentual {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
}
NOTA: si el elemento que quieres centrar está dentro de otro, recuerda que el padre tiene que tener una posición relativa.
Chau!
Idea original: css-tricks.com