La primera vez que vi un slide parecido a impress.js fue en la DrupalCamp del año pasado (2011). En ese caso lo que vi era Prezi.
Tanto impress.js como Prezi son aplicaciones que nos permiten hacer slides pero de una forma mucho mas atractiva haciendo uso de zoom, rotación, perspectiva y alguna que otra cosita mas.
Es solo verlo para entender el potencial de este tipo de herramientas:
En Chrome o Safari abran este link y usen las flechas izquierda y derecha o simplemente la barra espaciadora para avanzar.
A que esta bueno!?
Para poder implementar esta libreria tenemos dos opciones. La fácil y la divertida.
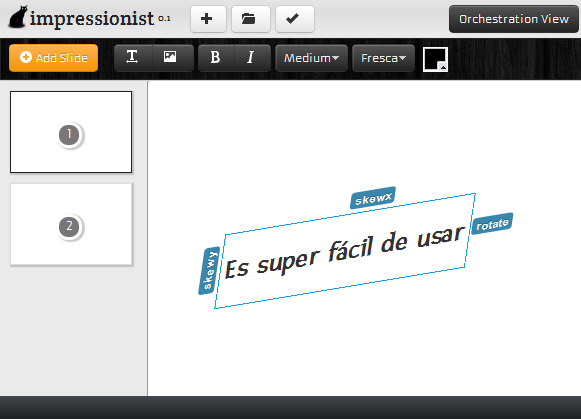
La fácil es usar una app llamada “Impressionist” que ha desarrollado Harish Sivaramakrishnan y que es la mar de simple. Solo tenes que ir agregando slides y en cada una de ellas vas colocando el texto o imagenes y finalmente podes descargar el slide terminado.

Link: http://hsivaram.com/impressionist/0.1/
La forma divertida: Hagamoslo nosotros ![]()
Vamos a hacer una implementación bien simple:
<div id="impress">
<div class="step slide" data-x="1000" data-y="">
Comenzamos con un tipico y aburrido slide
</div>
<div class="step slide" data-x="2000" data-y="">
Hasta el siguiente mismo tipo de aburrido slide...
</div>
<div class="step" data-x="3000" data-y="" data-scale="20">
Pero la cosa pueda cambiar a mejor cuando hacemos zoom
</div>
<div class="step" data-x="4000" data-y="3000" data-rotate="90" data-scale="5">
<p>O cuando nos desplazamos haciendo giros</p>
</div>
<div class="step" data-x="5500" data-y="2100" data-rotate="180" data-scale="10">
<p>Y si encima aplicamos un buen zoom, podemos obtener cosas muy locas</p>
</div>
<div class="step" data-x="9000" data-y="5000" data-scale="1" data-z="-500" data-rotate="190"
data-rotate-x="" data-rotate-y="0">
Ah y tambien se puede hacer cosas en 3D
</div>
<div class="step" data-x="9000" data-y="5000" data-scale="1" data-z="-3000" data-rotate="190"
data-rotate-x="" data-rotate-y="90">
<img src="http://ecapy.com/Archivos/impress.js/logo-capy-morado.png"/>
</div>
</div>
<script src="impress.js"></script>
<script>impress().init();</script>
Pueden verlo en funcionamiento pinchando acá.
Del código anterior no hay que explicar mucho, pero aclaro que:
- Los “step” deben estar dentro del id #impress y a su vez este id es obligatorio.
- Cada step es un div que utiliza propiedades para configurar la posición en la que esta colocado, el tamaño, la rotación, etc. las propiedades disponibles al día de hoy son:
- data-x, data-y, data-z para el posicionamiento;
- data-rotate-x, data-rotate-y, data-rotate-z, data-rotate para manipular la rotación.
- data-scale para el escalado/tamaño.
- Ya por ultimo solo estamos incluyendo impress.js e inicializandolo.
Chau!

