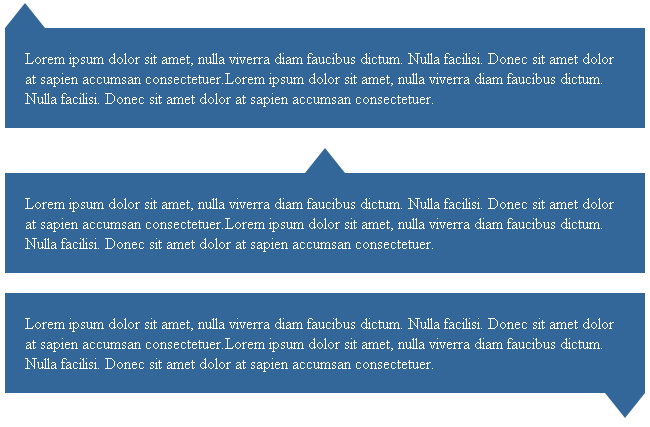
Hacer bocadillos para comentarios con CSS puro
Como me quedaron lindos se los comparto para que los usen si les hace falta.
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
.comentario { background-color: #336699; width: 600px; padding: 20px; float: left; color: #fff; } .contenedor { float: left; } .comentario.der { float: left; } .comentario.izq { float: right; } .comentario.top { float: none; } .comentario.bot { float: none; } .bocado-izq { border-bottom: 20px solid transparent; border-right: 25px solid #336699; border-top: 20px solid transparent; height: 0; width: 0; float: left; } .bocado-der { border-bottom: 20px solid transparent; border-left: 25px solid #336699; border-top: 20px solid transparent; height: 0; width: 0; float: right; } .bocado-top { border-bottom: 25px solid #336699; border-left: 20px solid transparent; border-right: 20px solid transparent; height: 0; width: 0; } .bocado-top_mid { border-bottom: 25px solid #336699; border-left: 20px solid transparent; border-right: 20px solid transparent; height: 0; width: 0; margin: 0 auto; } .bocado-bot { border-left: 20px solid transparent; border-top: 25px solid #336699; border-right: 20px solid transparent; height: 0; width: 0; float: right; } .bocado-bot_mid { border-left: 20px solid transparent; border-top: 25px solid #336699; border-right: 20px solid transparent; height: 0; width: 0; margin: 0 auto; } .clear { clear: both; } |
HTML:
Lorem ipsum dolor sit amet, nulla viverra diam faucibus dictum. Nulla facilisi. Donec sit amet dolor at sapien accumsan consectetuer.Lorem ipsum dolor sit amet, nulla viverra diam faucibus dictum. Nulla facilisi. Donec sit amet dolor at sapien accumsan consectetuer.
Lorem ipsum dolor sit amet, nulla viverra diam faucibus dictum. Nulla facilisi. Donec sit amet dolor at sapien accumsan consectetuer.Lorem ipsum dolor sit amet, nulla viverra diam faucibus dictum. Nulla facilisi. Donec sit amet dolor at sapien accumsan consectetuer.
Lorem ipsum dolor sit amet, nulla viverra diam faucibus dictum. Nulla facilisi. Donec sit amet dolor at sapien accumsan consectetuer.Lorem ipsum dolor sit amet, nulla viverra diam faucibus dictum. Nulla facilisi. Donec sit amet dolor at sapien accumsan consectetuer.
Lorem ipsum dolor sit amet, nulla viverra diam faucibus dictum. Nulla facilisi. Donec sit amet dolor at sapien accumsan consectetuer.Lorem ipsum dolor sit amet, nulla viverra diam faucibus dictum. Nulla facilisi. Donec sit amet dolor at sapien accumsan consectetuer.
Lorem ipsum dolor sit amet, nulla viverra diam faucibus dictum. Nulla facilisi. Donec sit amet dolor at sapien accumsan consectetuer.Lorem ipsum dolor sit amet, nulla viverra diam faucibus dictum. Nulla facilisi. Donec sit amet dolor at sapien accumsan consectetuer.
Lorem ipsum dolor sit amet, nulla viverra diam faucibus dictum. Nulla facilisi. Donec sit amet dolor at sapien accumsan consectetuer.Lorem ipsum dolor sit amet, nulla viverra diam faucibus dictum. Nulla facilisi. Donec sit amet dolor at sapien accumsan consectetuer.




pana almeno no sea una practica para bocadillos, deberías escribir el contenido o nombre correspondientes para los div.