Algunos CSS no cargan en Internet Explorer
Me rompí un poco la cabeza con este asunto: Hago unas modificaciones que se ven mas que bien en todos los navegadores menos en IE como siempre, y por ello tengo un ie.css puntual para hacer todas las cosas raras que se suelen hacer con CSS para que IE trague.
El problema me lo di con que Internet Explorer 7 (no recuerdo si el 8 también) no reflejaba los cambios de mi CSS destinado a el…. :S
Pero ya se cual es el problema y como no, la solución 😉
El problema es que Internet Explorer por algún misterioso motivo solo carga hasta 31 CSS (los <style> inline también cuentan o_O), y mi CSS especial ya estaba por el puesto 32…
La primera solución que se me ocurrió es activar la compresión de CSS para que se haga uno o dos CSS, pero lo que tiene de malo eso es que si estas maquetando te vas a querer pegar un tiro a la 10º vez que tengas que borrar el cache para ver si el texto que estas maquetando se termina de ver bien en la bass.. Internet Explorer.
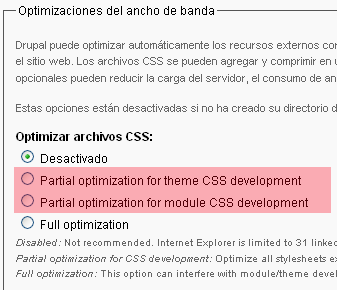
Así que fui a darme una vuelta por los módulos de Drupal… Bingo. Hay un modulo que nos salva las papas. Se llama “IE CSS Optimizer”, y lo que hace básicamente es añadir dos opciones más a la compresión de los CSS:
Y lo que hace es algo de lo más simple. Comprime todo el CSS en un archivo pero sin cachearlo.
Con este modulito ya no vas a tener que preocuparte del rarísimo límite de 31 archivos.
Una ultima anotación a todo esto es que andar va a andar bien, pero no vayas a olvidar de poner de nuevo la configuración de la compresión del CSS a “Full optimization” para producción.



¡Hola, guapo!
¡Me acaba de pasar! ¡El maldito explorer!
Enseguida me he acordado de tu artículo y he venido a ver que solución dabas 😀
Voy a bajarme el modulito. ¡Muchas gracias!
De nada amiga! nos vemos fijo en cadius no?
gracias por aportar soluciones tan buenas.
mi felicitaciones por tu blog
Muy buena la solución, me ahorraste tiempo y esfuerzo, gracias por compartir.