Sprites diagonales: La solución perfecta para crear sprites de iconos
Cuando me ponía a hacer un sprite de iconos y/o bullets para una web, solía darme con un problema:
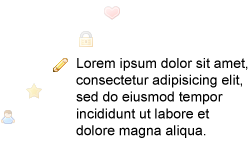
Cuando creaba un sprite con iconos en forma vertical, y los aplicaba a una lista HTML me pasaba lo que ven en la siguiente imagen.
Explicado en 1000 palabras que valen mas que una imagen, lo que me pasaba es que al hacerse mas altos los que el espacio que había entre los iconos de la imagen, la siguiente imagen del sprite quedaba expuesta.
La solución seria dejar mas espacio, es lo mas lógico, pero nunca se sabe cuando te vas a volver a quedar corto.
La siguiente deducción que habrán hecho es la de “bueno, mucho mas espacio entre iconos”, y yo te digo que para eso no hagas un sprite porque pierde sentido. Si para meter 10 iconos en un sprite voy a tener que hacer una imagen de 3000px de alto, y no hablemos de 50… Además de que el espacio en “blanco” ocupa espacio en KB también.
LA SOLUCION PERFECTA
Antes de seguir y como nobleza obliga aclaro que la idea original es del blog aaronbarker.net.
La solución perfecta para este tipo de sprites es hacer que los iconos estén en posición diagonal. ASI DE SIMPLE.
Por si todavía no ves el beneficio te lo comento. Viene a ser que aunque un elemento de una lista se estire 5000px hacia abajo y 3000px hacia la derecha, no va a colisionar (dejar ver) ninguna otra imagen.
Una vez mas ejemplo, mil palabras, y eso 🙂
En la imagen se aprecia como los iconos restantes del sprite no se van a exponer nunca (están mas tenues porque se supone que no se ven en la practica)
Les dejo el respectivo ejemplo ya maquetado para que lo toqueteen con Firebug y sucedáneos:
Personalmente felicito al que se le ocurrió una solución tan simple pero eficiente.
Cahu.




Al hacer un sprite en diagonal, no estás haciendo una imagen gigante también? de mucho alto y ancho?
Si, es una imagen mas grande de la que obtendrías poniendo los iconos verticalmente, pero la ganancia en el peso final es ínfima y casi la misma que la que se obtiene haciendo un sprite de iconos vertical con mucho espacio entre medio.
yeah nice